Q1: In what ways does your media product use, develop or challenge forms and conventions of real media products?
When researching I found there are various conventions for the indie genre which I used for all my products during A2. Through looking at music videos and doing qualitative and quantitative surveys I assimilated a stronger understanding of what makes up a conventional indie media product. The most seen codes and conventions of the indie genre are black and white colours; extreme close ups and long shots, dark locations juxtaposed with bright colours, fast paces and use of cartoon looking effects. When creating the storyboard for our music video we took a lot of inspiration from other videos fitting to the same genre. The videos we looked at for camerawork and directing research were ‘Nero – Crush On You’, ‘Royal Republic – Tommy Gun’ and ‘Silversun Pickups – Panic Switch’.
The video ‘Nero – Crush On You’ uses the scenery to juxtapose the developing narrative. The medium close up shots of the couples really establishes the fact they are all different girls and shows the audience the facial expressions of the girls ‘in love’ and the guy ‘in lust’. For our video we wanted to utilize this for when we did the different shots of the two couples staring in our video. This also worked with our video as it would allowed us to establish that the male characters were played by females, and the female characters were played by males which would exagerated the humourous element we contrasted with the narrative in order to gain the quirky ‘Indie’ genre representation within our music video.
The video ‘Royal Republic – Tommy Gun’ uses the camera as a directional prop as the lead singer of the band is literally singing to the camera – which draws in the audience more as they feel more of a connection to the music video because they feel involved. I also like the fact that the video is so simple yet so effective which we wanted to create with our footage as it relates heavily to the minimalistic yet effective approach many ‘Indie’ videos take. When researching this video I found out it wasn’t even meant to be filmed. The band, Royal Republic, were doing a photoshoot with Bingo Rimér who decided it might be fun to mess around. I used this as inspiration for directing and tried to create some suprises when filming so the actors emotions were made more believable by the audience. During the video the lead singer, who is sat directly in front of the camera had absolutely no idea what was going to happen next as all he was told to was was sit down infront of the camera and lip sync. This adds a humourous element to the music video and builds a stronger connection between the video and the audience as when the audience is watching the music video they feel as though they are experiencing what the lead singer is. We really wanted to create this sort of connection between the audience and the music video and by using the element of suprise and close-ups inspired by this video I believe we did that.
The video ‘Silversun Pickups – Panic Switch’ has a unique element to the music video and this is done through editing which even though is a simple technique uses the indie genre stereotypes. The camera shots differ from medium close ups to extreme close ups and the most important element is colour. We used this in our video and used mostly medium and extreme close ups and by not using many establishing shots as I wanted the character to seem quite isolated from is surroundings which made it even more surreal and effective when he saw his ex’s who are now played by male actors.
Here is the rough cut of the music video:
With the majority of indie music videos the genre specific identity is linked to the quirky editing during post-production so the most important thing for our group to focus on was how to maintain a video with a high level quality of edited footage. For editing we had to use FinalCut Pro and before doing so looked at some videos which used strong techniques that the indie genre adopted over the past years. Whilst re-editing I didn’t feel we had fully tapped into the comic availability in our footage. This is where the idea of typography popped up, we had always said we were going to place ‘a student production’ in the opening shot of us in the class room however I had the idea to make the couples characters and my idea came from watching and reading the story revolving scott pilgrim having to kill the woman he is in love withs 7 exs. Mat thought it would be a good idea to have a freeze frame of the characters as we did the typography. The typography and style of editing we were inspired by are evident in this clip from the film ‘Scott Pilgrim Vs. The World’:
Below is the final version of our music video, ‘Citizens – True Romance’:
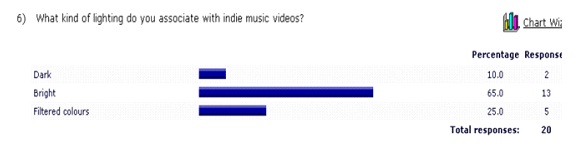
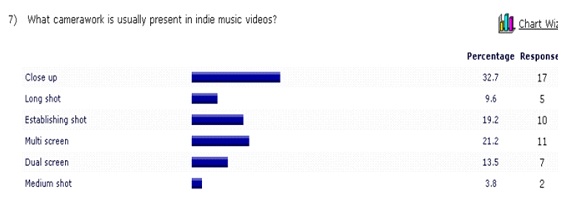
Before completing the music video, digipack or website I created an online survey at host website where the results allowed me to make an informed decision about what an audience expects from an indie media product. The results were conclusive with the majority of my research so I made my creative decision within the guidelines of the conventions. Here are the results I believe were most influential in making the creative decisions relating to indie genre conventions that I based my media products on:
When creating the three products I made sure there was a strong bridge between the three so all decisions affected all three of the media products. Indie genre products always have a unique selling point (UNP) so to make our music video different we focused on costume that had a humorous element. We decided all roles would be reveresed for the video, men would be dressing up as the female characters and women would be dressing up as the male characters. The men were put in costumes that related to different subcultures (hip hop and preppy) with heavy makeup and were made out to clearly be men in drag. The women wore also wore stereotypical clothing relating to the nerd and jock subculture and both had drawn on facial hair that was very over the top to reinstate the comedy feature that is evident in a large majority of indie media products. Mat, who played the protagonist in the video was dressed very plainly and similar to that of many indie artists when they appear in music videos – by this I mean he was very dressed down and casual. We chose to create a multi-strand linear narrative which after research found was very typical of the indie genre. In many indie music videos there is a story attached to the song that often relates to it but it is also acceptable for it to not necessarily connect with the lyrics and connotations of the song unlike many other genres.
In the indie genre the conventional use of colour is very contradictory, it is either very bright and over the top or extremely plain and purposely under rated. When we first heard the song ‘True Romance’ by CITIZENS! which was very upbeat and cheerful (contradicting to its sad lyrics) we decided to reflect this element in the narrative so we edited the footage to give it a darker colour which contradicted with the bright orange font we used to state the characters names when they appeared on the screen. In doing so we immediately established our video as compliant with the indie genre.
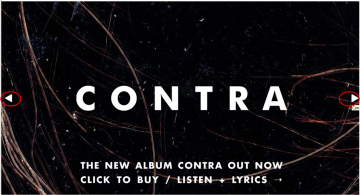
When I was creating the website I originally wanted to make it very plain and under rated but after watching the video we created to gain inspiration for the design I noticed the bright colour of the font. I then decided to use that element from our video on the website and made both the splash page and home page very bright and colourful which is highly representative of the indie genre. I decided to create an enter page as I thought if I were to realisitcally create a website for a band then this would be ultimately free advertising for the digipack I created. I only wanted a picture of the digipack and links to buy it on iTunes and Amazon as I really wanted these things to stand out on the page. I really wanted to make sure the page didn’t look cluttered as I think if it did the advertising won’t be as effective as it could be. For my splash page I drew most inspiration from Lil’ Wayne’s:
Even though this enter page isn’t connected to my genre and is in fact connected to one that contrasts mine completely I believe the effect this creates is ideal advertising for any genre. I also liked the idea of the links to facebook, myspace and twitter at the bottom of the page however instead I chose to place the links along the side as it created a better look with the colour scheme I chose. The ideal image for this style was something with a central image, muted colours and contrasting colours so it is noticable but doesn’t take away too much attention from the links on the page itself. Unlike many enter pages I avoided having a scroller on the right hand side. I chose to make the page fit to the size of the screen as I thought it looked a lot tidier and professional.
For the home page I wanted a very clean and tidy design which really spoke for itself meaning I had to make the colour scheme noticeable and the clutter minimal. On ‘The Vampire Weekend’ home page they used a design which inspired me to create my own
The two arrows I have circled are the design element I am looking at here. Although I wanted to predominantly advertise the digipack I created I also thought it would be a good idea to have music videos on there. By using design elements like this I believe I am conforming to the classic representation of Indie genre websites as well as developing them to the new standard seen within the genre.
Below are the final pages:
After researching and planning my website which at first was only the home page I then decided to create a splash page as that was also reflective of the indie genre. Unlike many artist websites I tried to make the splash page as plain as possible as I didn’t want it to distract from the design of the page and therefore the colourfulness and brightness which in the indie genre often overpowers the content on the website pages. The clashing dark orange, light orange and bright yellow allow the page to be very over the top and very ‘80s’ looking which is seen on many indie artists websites and is what made me sure to use it.
My digipack explores another element of the indie genre. I wanted to take snapshots from the music video as I believed this would fully like the three media products but after looking through it and noticing three different locations – the college, the high street and the park – I decided I wanted to use the footage from the park. Below is the presentation I created to show my digipack inspiration before I began designing:
Here is my final digipack:
Often in the indie genre they use wildlife and the outdoors to contrast with bright colours or random themes so I used the digipack to comply with this convention of the genre. All the footage I used contained very naturalistic colours like greens and blues so for the font I decided to use bright orange and bright yellow to contrast the images and in doing so further represent the genre as I said before the majority of indie genre media products are purposely contradictory.
Throughout my production of these three media products I believe I partially challenged some indie genre conventions however in doing so used many of the other conventions. The indie music genre is made up of highly contradictory codes and conventions so I played on this as much as I could.
Q2: How effective is the combination of your main product (music video) and ancillary texts (the website & digipak)?
When creating my three media products I tried to create a bridge that ran through all three so they had a clear collective identity which if was truly used by a band would give them a UNP. I decided to incorporate bright contrasting colour similar to that of the font we used in the music video to show the ‘names’ of characters. This conforms to the indie genre and allows my three media products to connect as they all have the same colour in them.
Whilst making the music video I also had the digipack and website in mind as I knew that I would be using images from the video to use for the other two media products. So when we were producing the video we made sure the costume and settings could comply with a variety of themes for the other media products. For example the three locations we use each had different elements to them.
Together I think the main product is strengthened by the ancillary texts. I made the products with different identities as they each have different elements in them when compared however if you look at them all together they work well. The music video links to the website through the pictures from the video on the home page, the music video on the home page, the colour used for the background which is present in the video and like in the video the colour contrasts the video. The music video also clearly links to the digipack as it has snapshots from the video as the images and also has the orange font on the cover. However if you look at the digipack and website they don’t have as much that connect the two as one is very naturalistic which isn’t present on the website and the only thing connecting the two is the music video and the orange and yellow bright colours that are apparent in the two. I have used the bright orange and yellow to connect the three media products and give them a both a UNP and stand out look which would set them apart from other indie genre media products that played upon the understated looking codes and conventions.
Q3: What have you learned from your audience feedback?
There has been a mixed response on my media products however most of the negative comments are due to the person not liking the indie genre conventions and aren’t because they don’t think they don’t comply with them.
The music video had the most positive feedback as people said they thought it was unique and different to things they had already seen repeated a few times too many. Like many indie genre media products I tried to make mine stand out and be different which is the ideals of many indie products. Many people said they liked the hand held camera element to the music video and most of all appreciated the humour seen with the role reversal which also connects the three products.
The feedback we got back on our products was:
Positives:
- handheld
- stop motion figures
- good ideas behind them
- for the time we had was a good achievement
- liked the use of bright colour and liked that it contrasted with location
Negatives:
- a large majority of it was the protagonist walking
- although the idea was good the execution was lacking
- less cutaways than other people
- one girl didn’t understand the narrative and said it was unstructured
- the colours clashed
I think in conclusion the audience feedback we got was varied however was constructive and allows me to see where I could have strengthened the products I created.
Q4: How did you use media technologies in the construction and research, planning and evaluation stages?
During the process of creating my three media products I had to use many different technologies to ensure I made the best one I possibly could do.
When I was going through the planning and research process I mainly used websites. When I was researching aspects of filming like lighting and camerawork I used mainly Google as I found the search engine came up with brilliant articles with key information. However when I was researching the codes and conventions of music videos I found YouTube was the best place to look. Instead of looking up articles I decided to watch different genre videos in order to gain more understanding on them.
When constructing the media products I had to use a variety of software like Final cut Pro for editing the music video, Dreamweaver for the website, InDesign for the digipack and Photoshop CS3 for both the construction of the digipack and the website. By using all these different programs I found myself hastily developing my understanding and it helped me develop my products to a more sophisticated level at the end.
As I am not very confident using Adobe Dreamweaver CS3 but I wanted to create a unique and realistic artist website I decided to start researching it already and looking at various tutorials for what I wanted to do on my website. In order to create a realistic website design without much experience I utilized YouTube’s brilliant software based tutorials before starting and during the process too. The main tutorial I focused on to create a professional look is below:
Whilst creating our video we also used many YouTube tutorials as only one of us had used Adobe Final Cut Pro once. We wanted many various editing techniques such as split screens, sped up footage, slow motion footage and colour distortion so we used most of the official tutorials and some of the home made ones too. Below are the tutorials we used to create out music video:
By using other technology like video tutorials and how-to articles online we not only furthered our understanding of the software but also improved the standard and quality of our media product.
Whilst evaluating I had conducted both qualitative and quantitative surveys which I have conducted on online survey host websites and websites where I can share there surveys like Facebook and Twitter. However the one source I used most was my blog on WordPress where I have been able to document my research, planning, construction, evaluation and development throughout creating these three media products.